Build once, deploy anywhere are the words on Unity’s site, and for the most part, this is true. However, Unity WebGL has always felt like it is lagging about 2-3 years behind the other platforms that it supports. Or maybe it’s just that people don’t use the platform that much. Maybe it’s just a more complicated platform to deploy to. Probably, it’s a combination of all of the above.
Regardless, the amount of information out there on building and deploying production ready Unity WebGL is slim. So – we thought we’d do our part to ensure that our knowledge gained isn’t lost.
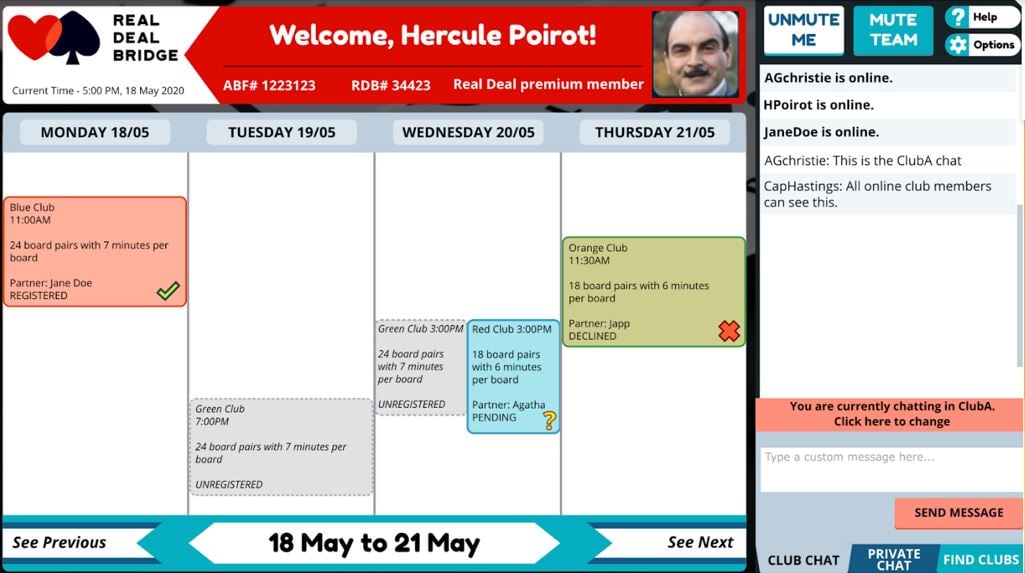
Today, we’ll be talking about the basic technical setup that two of our production WebGL projects use: Real Deal Bridge and 22d2.
Basics of the Projects

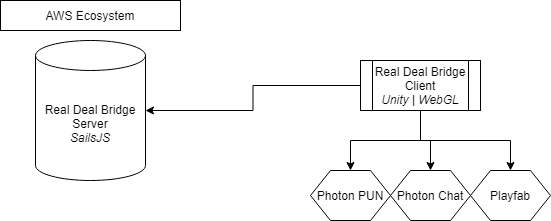
Both Real Deal Bridge and 22d2 are set up fairly similar in terms of server architecture. They both have a backend server, a RESTful API mainly consisting of data manipulation, with some very basic webpages. They also both have a front-end application which interfaces with this API, built with Unity and deployed to WebGL (among other platforms). The respective environments then host this WebGL on a set of AWS instances.
So, to interact with Real Deal Bridge, a user will head to the website. That will load the WebGL application, which begins interacting with the backend server. That entire web experience is controlled through Sails JS, a nice and nifty framework. It allows us to set up our API, host the WebGL content, and update the server easily across our environments.
Serving Unity’s WebGL

One of the stumbling blocks that hit us repeatedly in our project was serving the WebGL content.

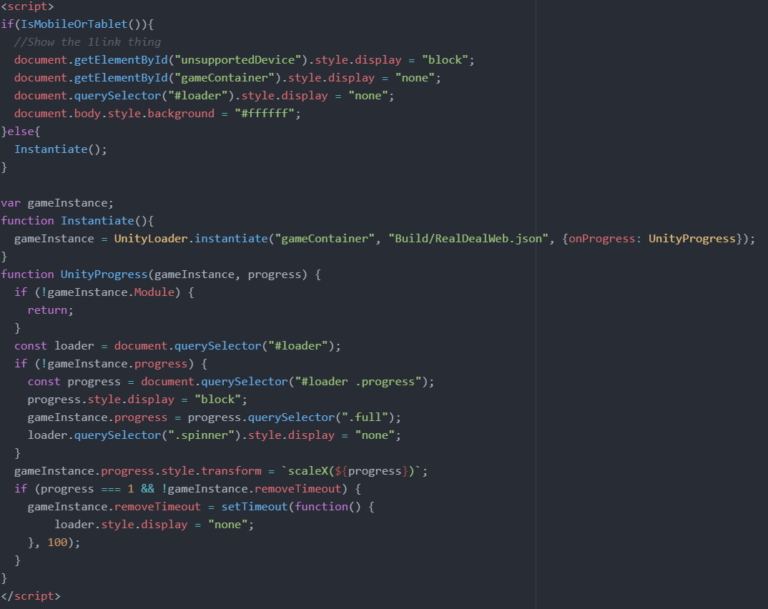
When you build a WebGL Unity application, it automatically creates an index.html. This is great for letting you try your project quickly, but is missing a lot for a production level application. For sails, we needed to convert this .html file to an .ejs – a javascript template that sails uses to represent simple pages. Here’s our landing page.
This is the first part to take note of. In a production environment, we want more control before we go ahead and instantiate the WebGL Module. Our code checks that you are on a supported platform (e.g. not mobile). It also ensures that you don’t already have another instance of the application running.
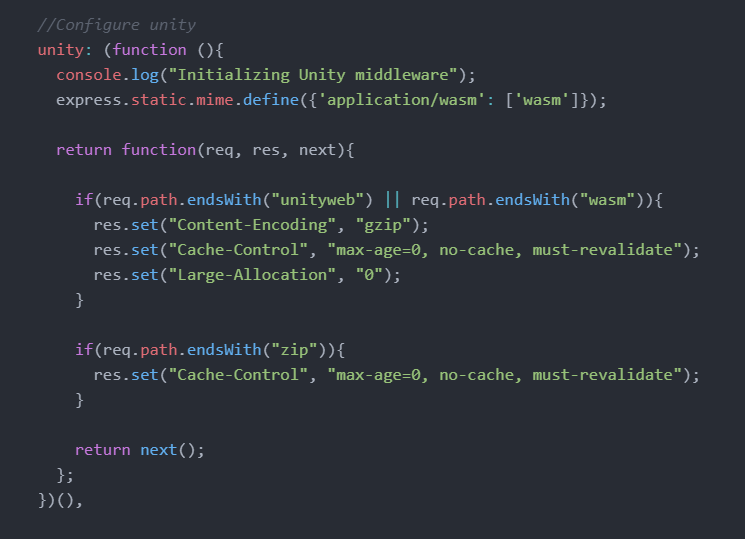
Another element that seems to have no information online is how to configure Sails to serve the headers that you need. In Unity, you can configure settings like compression, which requires specific headers.

In sails, this is our block of code which configures those headers. See the full file here.
The key parts to pay attention to are the content-encoding settings. If you’re serving a compressed application, as we are, then you’ll need something like this to ensure your browser knows how to de-encode it again.
What Won’t Work?
Lets touch on some of the Unity functionality that is just missing for WebGL, and what we needed to do to work around this. Most of these are listed on Unity’s website, but they don’t offer much help for what you’ll need to do to fix them.
Here’s a quick list of the things that we bumped up against, and a brief summary of how we fixed it.
- WebGL doesn’t support the Microphone class, but Frostsweep Games has put together a wonderful WebGL Microphone library.
- WebGL doesn’t support native copy/paste, but Kou-Yeung has put together a simple library for copy/paste management.
- You can’t easily print files natively on WebGL, so we had to create a simple javascript function to take binary data of an image, convert it to a html image, then print that.
- You can’t easily select local files for WebGL, but Frostsweep Games comes to the rescue again with WebGL Native File Browser.
It’s clear that Frostsweep Games has run into a number of problems with available WebGL libraries before, and decided to create and sell their own, and more power to them – they’re great!
Closing Thoughts
This is just the basics of what we had to go through in order to get a WebGL application to be production ready, and there is a lot more to go over. If there’s something you’re curious about, get in touch and I will add it to my list of things to cover in this series.
We hope you enjoyed reading this! Have a question or want to chat more about game development? Reach out to us!
Other places you can find us:
- Our other game development resources
- Join our Discord server


Pingback: Environment Switching in Production Unity | Dev Blog
Pingback: Continuous Deployment for Unity WebGL Games | Dev Blog
Pingback: Real Deal Bridge: A social bridge app for COVID19 | Dev Blog