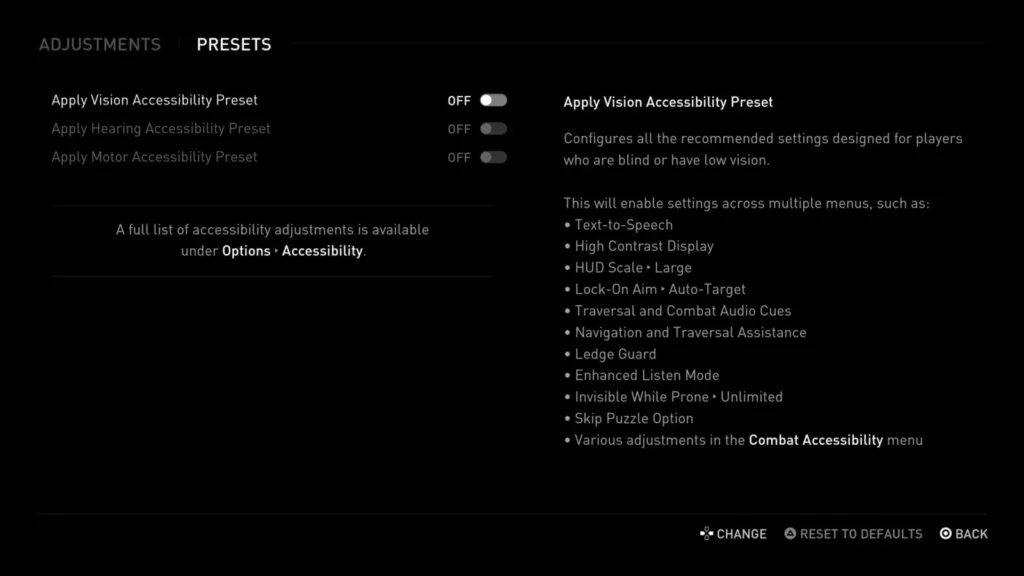
These days, there exists a variety of video games for the visually impaired and blind, thanks to the advancements in accessibility features and efforts from development teams. The Last of Us 2 for example, has a full suite of features for vision, mobility and hearing accessibility, taking great care to make the game playable and enjoyable for many.

What about mobile games that can be played by the visually impaired and the blind then? Unlike games played with physical inputs such as the keyboard, mouse and controllers, most mobile phones today are touch screen only, with few physical buttons for interactivity. Whilst feature phones are rising in popularity, developing a game for Android or IOS is still likely to reach more people, with smartphones being the most popular platform for gaming.

This presents a unique challenge for developers making games for those with limited vision. In our experience developing Life Ready Games with Vision Australia, we learnt quite a bit about the process, as well as considerations to make. Hopefully, sharing what we learnt will be helpful to the game developers hoping to make their games accessible to low-vision users!
Quick definitions
Vision impairment and blindness: Vision impairment refers to a spectrum of loss of vision, that cannot be corrected with glasses. These can range from colour blindness affecting the interpretation of colour, partial blindness from physical conditions such as glaucoma, to full blindness due to injury or other conditions. Depending on the intended audience, the type of features a game will have may be different. We’ll elaborate more about this later.
Design considerations for mobile games for the visually impaired
Whilst making Life Ready Games, there were a variety of features and design considerations we had to consider. In the following video, we go over it briefly at 2:20
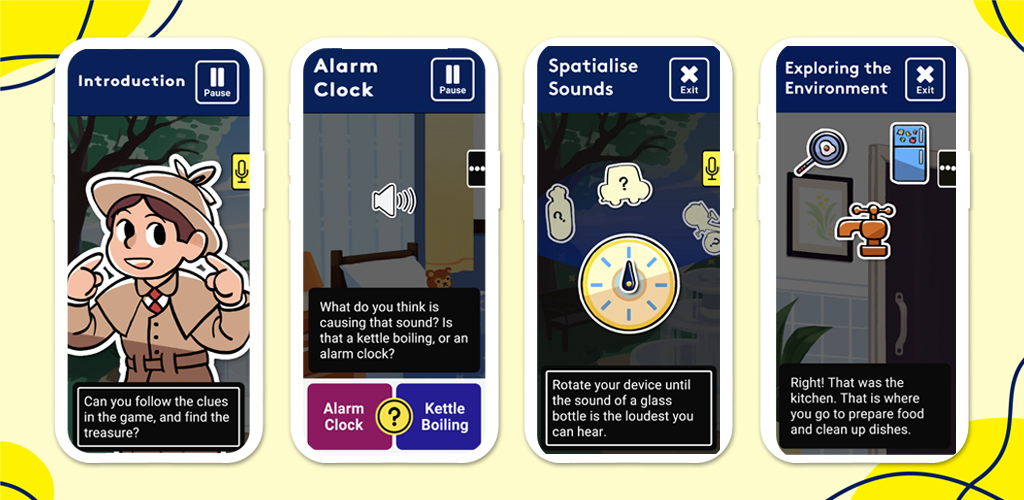
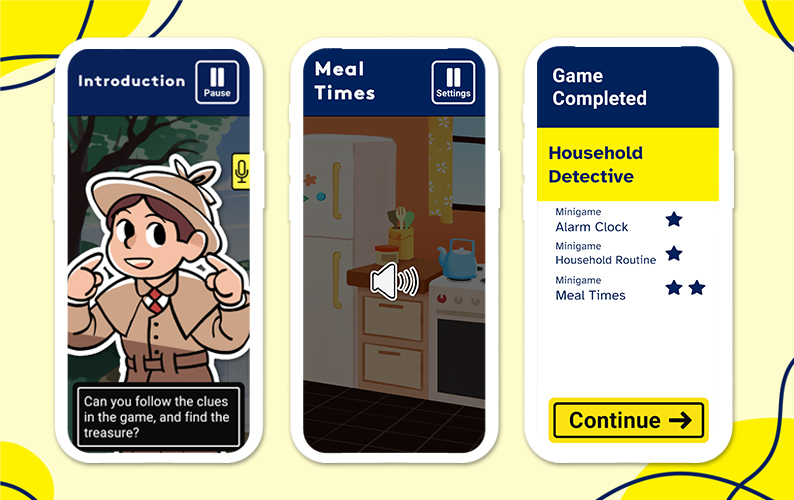
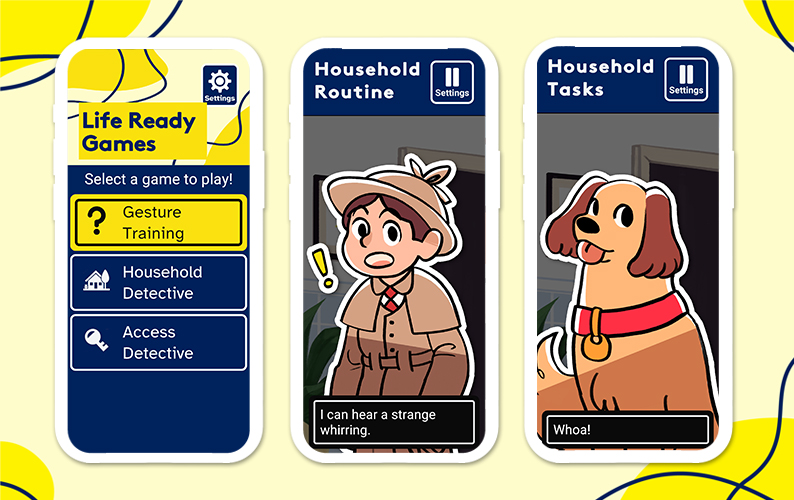
To break down Life Ready Games, these were some of the major features and design considerations we made for the game:
Fully narrated dialogue and UI: Life Ready Games is fully narrated, with UI elements narrated and described to players. Instructions are read out to players too. In the event of players being stuck, or being idle on a screen for too long, the game would repeat via audio what players needed to do to progress.
Gesture control / Voice control: To navigate through the app, we provided two additional options to traditional tap. Gesture control allowed players to swipe left or right to highlight buttons in descending order on the screen (that would be described via audio). Double tapping resulted in selection, to reduce the possibility of incorrect clickthroughs. As for voice control, players could speak specific phrases after being prompted to control what they wanted to do.
Training room/area: In our consultation with Vision Australia, it was important to have a practice area for players to familiarise themselves with the controls of the game. This is important for players unfamiliar with using tech like this/if this was their first rodeo into using a device with accessibility features.
Playable initiation screen: The onboarding screens were highly important in teaching players how to use the app. It was important for this to be interactive, so that players could actively test what they were doing before getting into the game.

Text/headings to explain scenes: Our consultation with Vision Australia led to designing for clarity. This meant including headings that summarised what was on screen. These were not narrated unless highlighted, and as such were not a part of the core experience. Instead, these were included to have more than one source of information for what was happening on-screen. Whilst the initial narration and dialogue box would talk about the on-screen events, this header provided visual information past that point. We learnt that information should always be available to the player in multiple formats, whether auditory, visual or by touch. This was so that we could account for players of different abilities. For example, someone with partial vision impairment but auditory issues would benefit from large bold text summarising the scene.
Input based on gesture control, rotation and voice: The minigames in Life Ready Games were based on inputs such as swipe and tap, tap and hold, voice command and device rotation. As people with low vision might have difficulty determining where to tap, this variety of inputs allowed players to progress.

Haptic feedback to communicate success or change: In addition to sound and content conveying success, change or incorrect answers, haptic feedback was used strategically to communicate this to players..
UI design considerations: A variety of visual UI design considerations were made for Life Ready Games to improve its accessibility to low-vision users. These include:
- Text sizing: Text was larger than 16 px across the entire application, with clear hierarchies for headings and body text. For your project, being able to set custom scales for text would be recommended!
- Colours and contrast: We selected colours catered for colourblindness, and made sure that all buttons and elements had sufficient contrast to their background or foreground colours.
- Shape and sizing of buttons: We kept our buttons simple as large rounded rectangles to allow for a wide margin of error when players tap the screen.
- Illustration/Images for the blind/visually impaired: Illustrating for the visually impaired was an interesting experience. We leaned towards a more cartoony art style, with clear bold lines and high contrast colours throughout to ensure readability.

We hope sharing what we did to design a mobile game for the visually impaired has helped illuminate what can be done to make mobile games accessible! If you’d like to check out Life Ready Games, it is out and available on IOS and Android.
We hope you enjoyed reading this! Have a question or want to chat more about game development? Reach out to us!
Other places you can find us:
- Our other game development resources
- Join our Discord server

