Sometimes you go and try to do something simple, and you get stuck on a problem that just feels impossible to solve. Reading through page after page of google, and you get nowhere. That happened to me this week with CORS – something that I previously had very little idea of what it actually was, and now feel like I have consumed half of the internet on it. So – before that information all slides out of my brain, lets take this opportunity to write it down, in case future me, my team, or anybody else will find it useful!
In short: if you’re struggling to understand CORS, then don’t get cross! Instead, just share this original resource!
What is CORS?
CORS stands for Cross-Origin Resource Sharing, and is a great example of the boffins at Google, Mozilla, et al., doing things to help keep us safe on the internet without us ever realising.
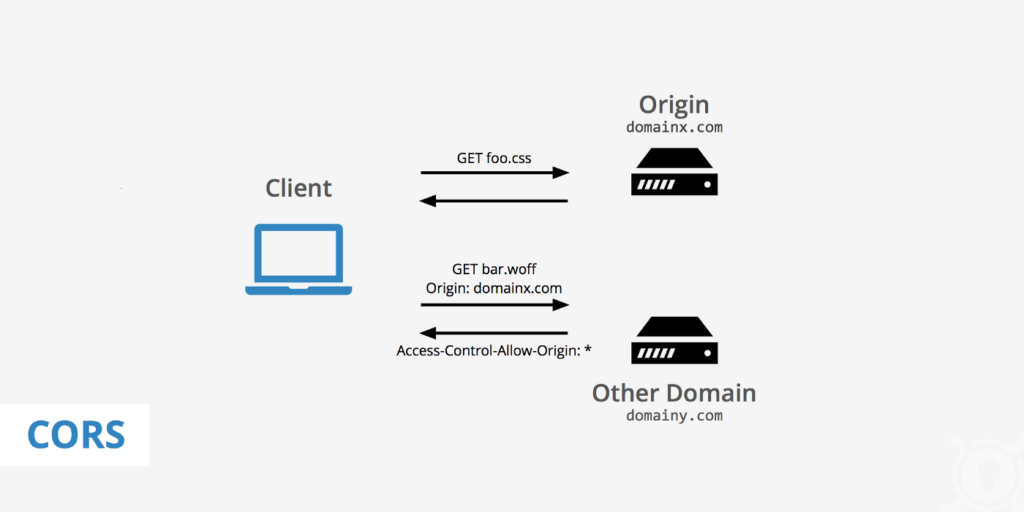
The internet nowadays is a huge connected web of sites, all talking to and borrowing bits and pieces from each other. But, some sites are malicious, and our browsers want to make sure that when we’re browsing, we only talk to and borrow bits and pieces from sites that we should. CORS is one mechanism to do this, by only allowing or preventing Resource Sharing from different Origins (e.g. websites).
Why might this be an issue?
CORS (or its inverse, Same-Origin Resource Policies) are a great tool to keep people safe while browsing. But, sometimes, you want things that come from a different origin. As an example, I wanted to write a simple piece of functionality to look up and retrieve job posting data from our job portal, so that we could display it on our new Careers page. I was running into issues where my request to get the careers information was getting blocked by a CORS issue.
This is a classic example of what can go wrong with CORS. One of the issues with CORS is that there is actually quite a wide umbrella of things that could go wrong that all might be attributed to CORS errors. So – it can be relatively hard to diagnose.
How to tell what is going wrong?

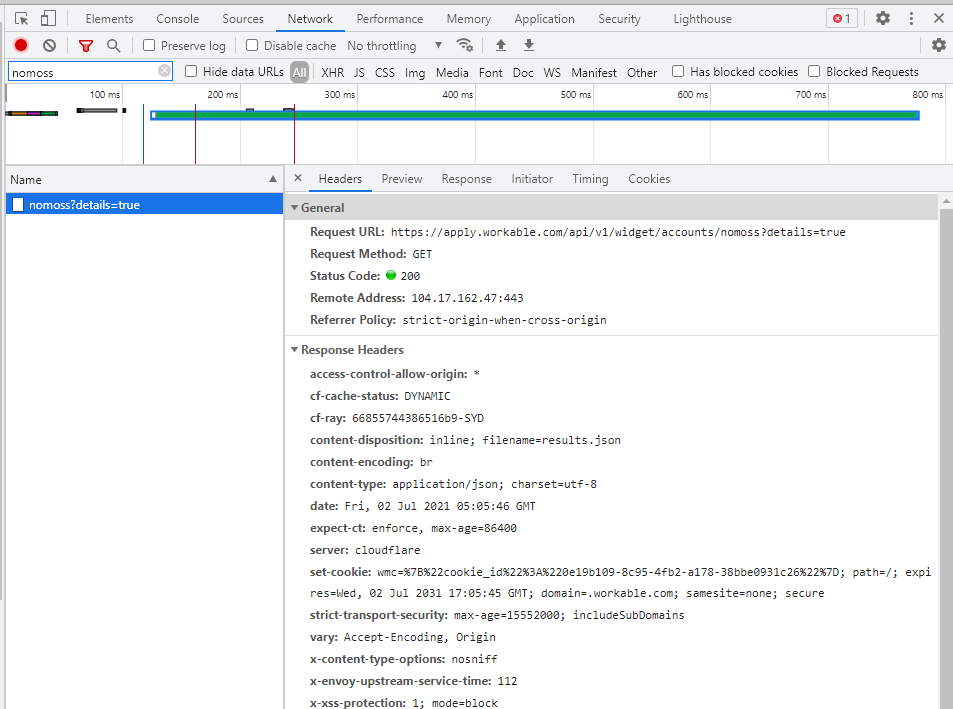
For a CORS request to be successful, the resource that you are requesting must return the correct headers – small packets of information that you send and receive, which give metadata about a request. Of note, the header access-control-allow-origin, which tells your browser which origins should be accepted, must be set to match the website you’re on (or, more commonly, the wildcard to accept all values – *).
For our specific case, we were able to validate that our endpoint was functional by hitting it with Postman, a tool for testing endpoints. However, when we tried to hit it in our browser, it failed. By installing an extension which disables CORS, we were able to get the correct response. So – CORS was definitely our problem!
To diagnose this issue, we used the extension listed above to get a correct response, then compared it with our failing response to see what was going wrong. Lo and behold, it turns out the endpoint we were trying to hit would first return a redirect response, pointing us to a different endpoint, which would then return the correct data. The redirect response was not configured with the correct CORS header, meaning that our browser was failing to receive that redirect response, and never getting to the actual, correctly-configured-for-CORS endpoint.
The fix in this case was for us to skip the redirect, and change the endpoint we were using to go straight to the 2nd endpoint (not listed in our site’s API documentation at all, strangely). This is a weird case, but emblematic of CORS problems and how to solve them. Find a working case, and examine the differences in headers and responses between your working test case and your failing case, until you see the specific difference that is causing you problems.
We hope you enjoyed reading this! Have a question or want to chat more about game development? Reach out to us!
Other places you can find us:
- Our other game development resources
- Join our Discord server